| Создание сайта компании без знаний html, php и программирования - часть 1 Сентябрь 15, 2010 21:46 |
Создание сайта компании без знаний html, php и программирования - часть 1
Возможно вы задумывались о создании сайта для своей компании, организации и т.д., но недостаток знаний в этом деле или нехватка или нежелание тратить деньги на работу вебмастера вас останавливают, но вам это надо.
Тогда серия уроков, опубликованных на нашем блоге вам безусловно помогут в этом.
Примечание: Уроки по разработке сайта доступны для публичного просмотра.
Программное обеспечение + дополнительные возможности, используемые в разработке предлагается платно - 800 руб.
Уроки по оптимизации (увеличение посещаемости сайта) + программы предлагаются отдельно - 500 руб.
Внимание! Все уроки и рекомендации связанные с разработкой сайта и его оптимизации "привязаны" к определенному пакету программ и рекомендациям.
Покупать или нет решать вам.
После установки непосредственно программы (инструкции по установке прилагаются с программой) перейдем к настройкам:
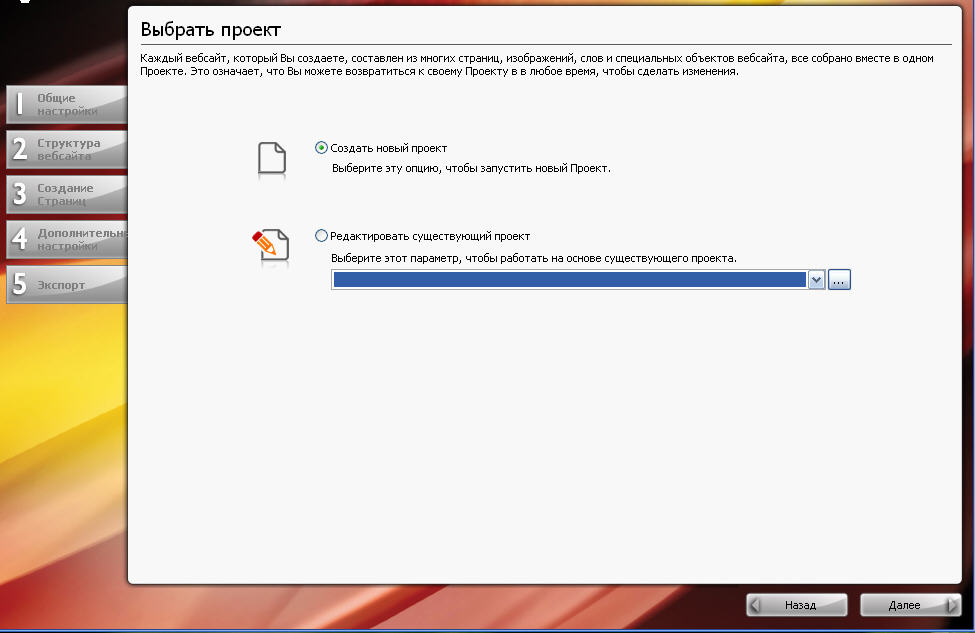
Фото 1 - создать новый проект - далее

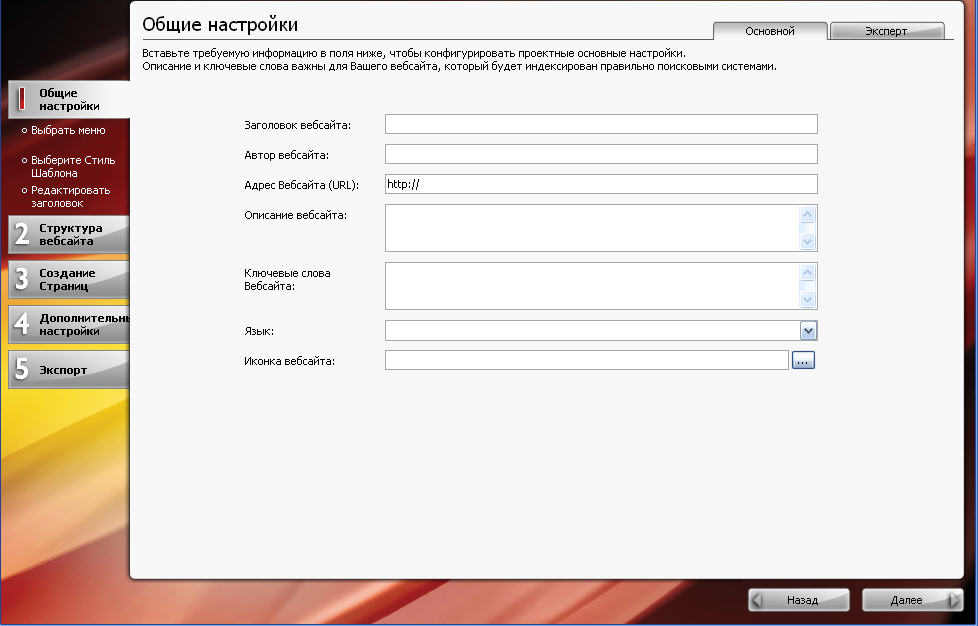
Фото 2 - в следующем окне "Общие настройки" необходимо ввести данные сайта

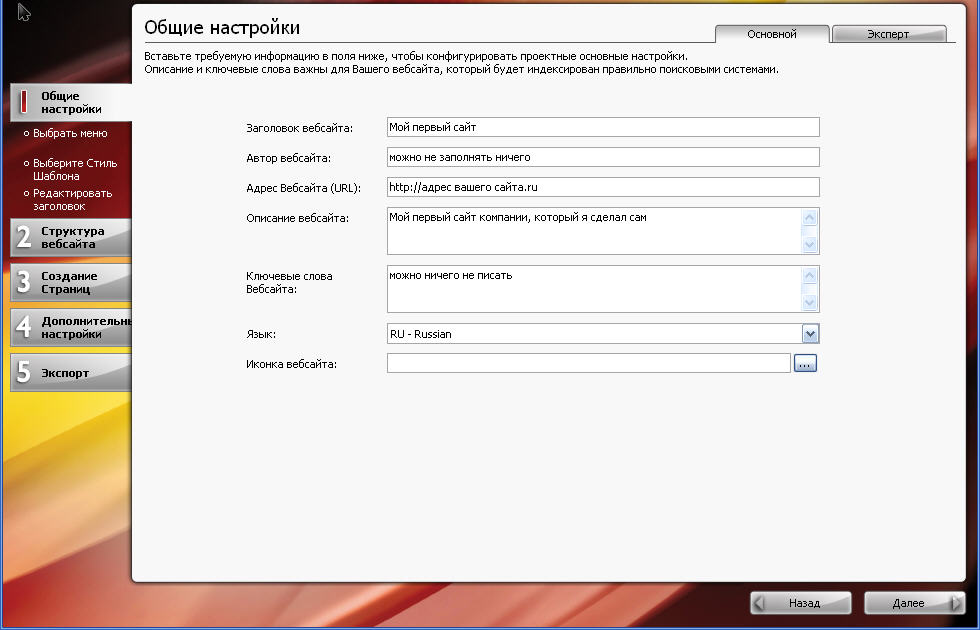
Фото 3 - "Общие настройки" (Основной) заполняем данные сайта (можно позже переписать).

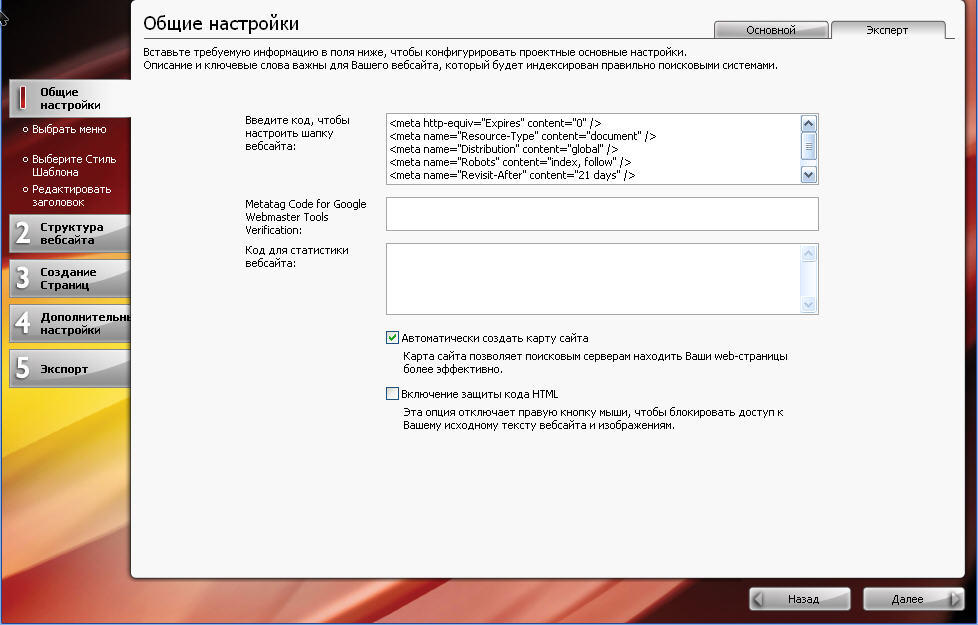
Фото 4 - "Общие настройки" (Эксперт) - ставим галку - автоматически создавать карту сайта, включение защиты кода - лучше не ставить. Жмем - далее

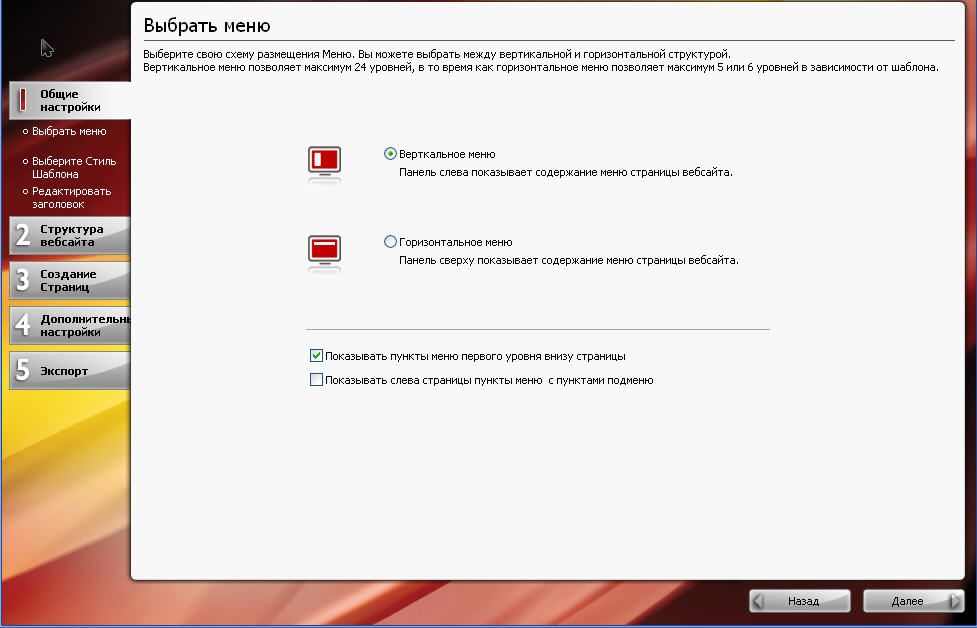
Фото 5 - "Выбрать меню" - делаем, как на фото - потом можете сделать по своему. Жмем - далее.

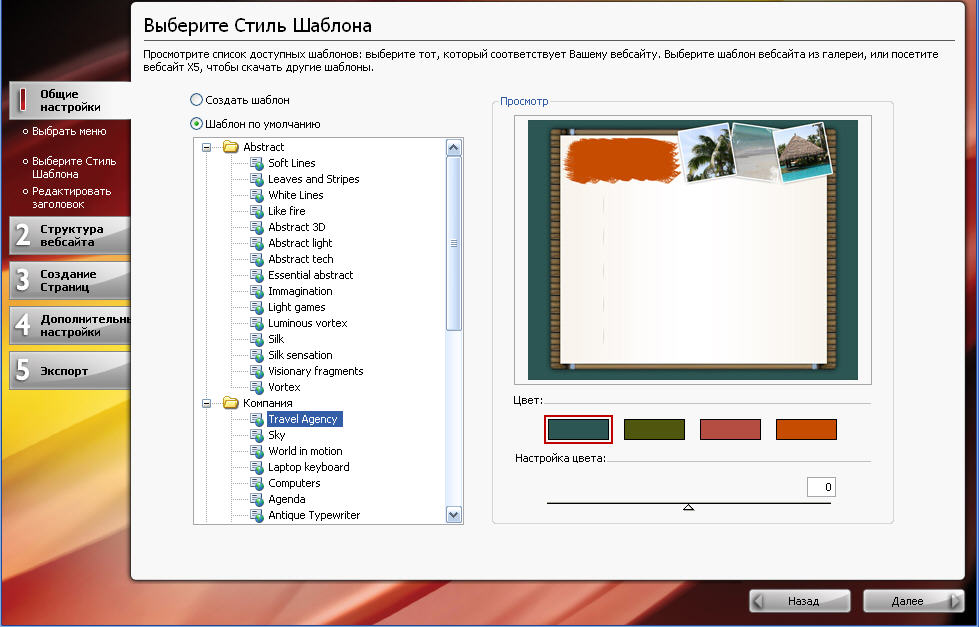
Фото 6 - "Выберите стиль шаблона" - выбираем подходящий шаблон - лучше определиться сразу, чтобы потом не трогать шаблон. Я выбрал шаблон турагентства.
Жмем - далее.

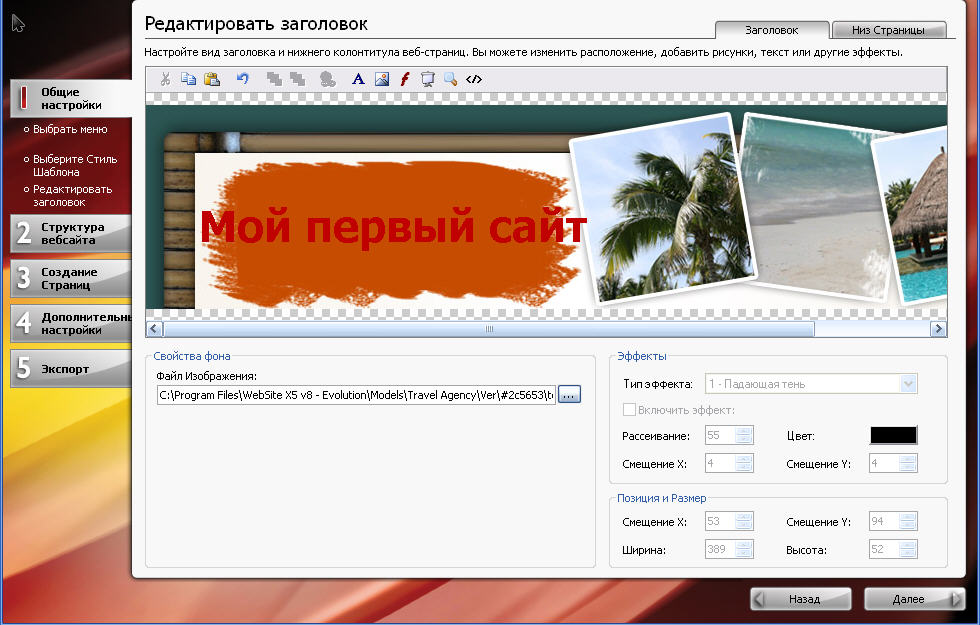
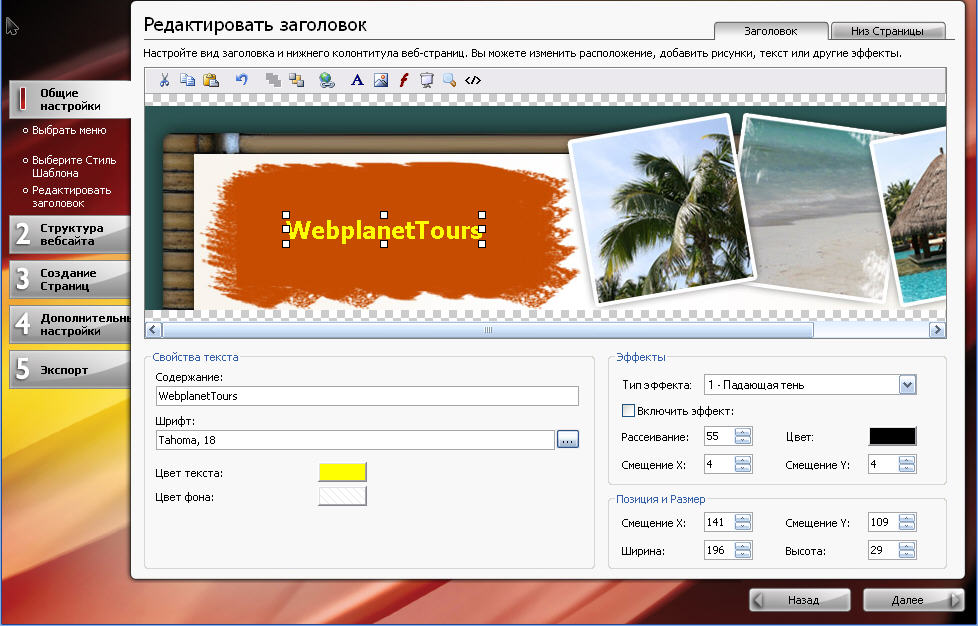
Фото 7 - "Редактировать заголовок" - в данной вкладке мы редактируем заголовок сайта (также
можно добавить фото и т.д. - о дополнительных возможностях в платной версии уроков). Вкладка
"Заголовок" - жмем на букву А (Вставить текст) - появился заголовок, который вы выбрали в
начальных настройках "Мой первый сайт" - можно его удалить или отредактировать.

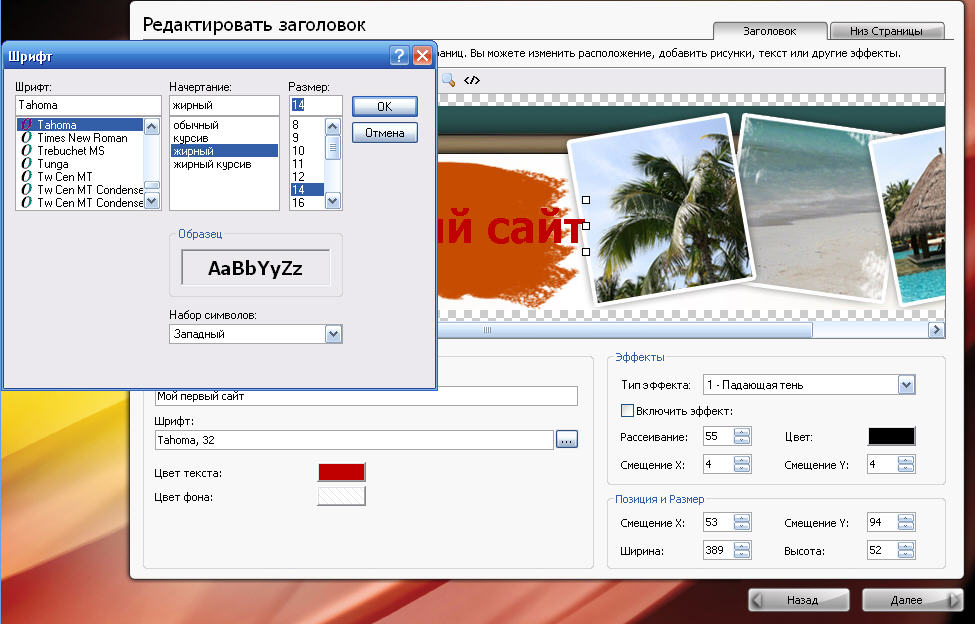
Фото 8 - "Редактировать заголовок" - я решил отредактировать текст заголовка, вписать свой. Щелкаем мышкой на заголовке и выскочит окно с настройками шрифта - выбираем нужный размер и вид шрифта.

Фото 9 - Также размер шрифта, цвет и сам текст можно отредактировать ниже - свойства текста. В той же вкладке жмем - низ страницы.

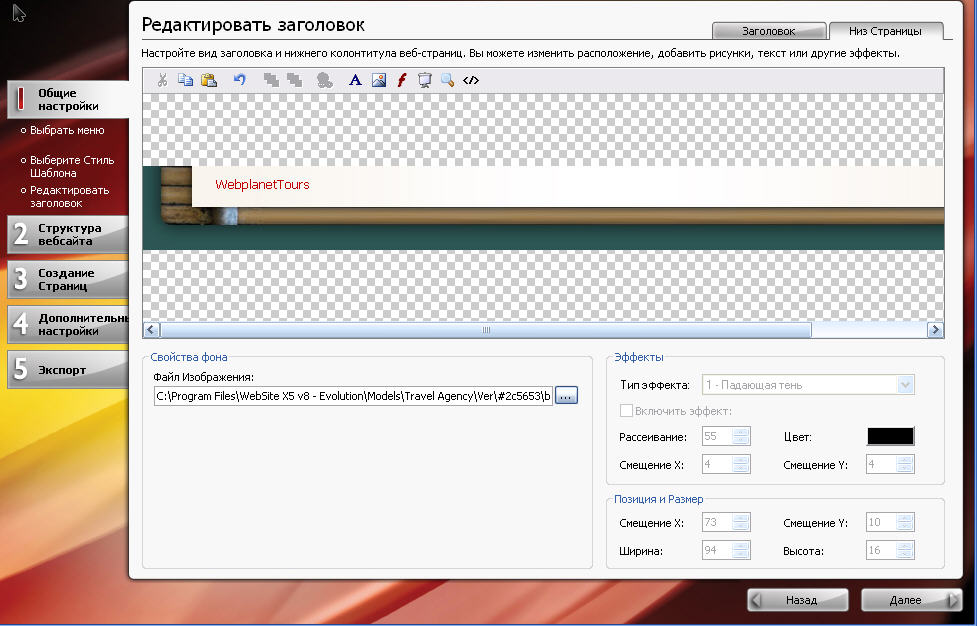
Фото 10 - Жмем на А (вставить текст) также все можно отредактировать, как это было описано ранее.

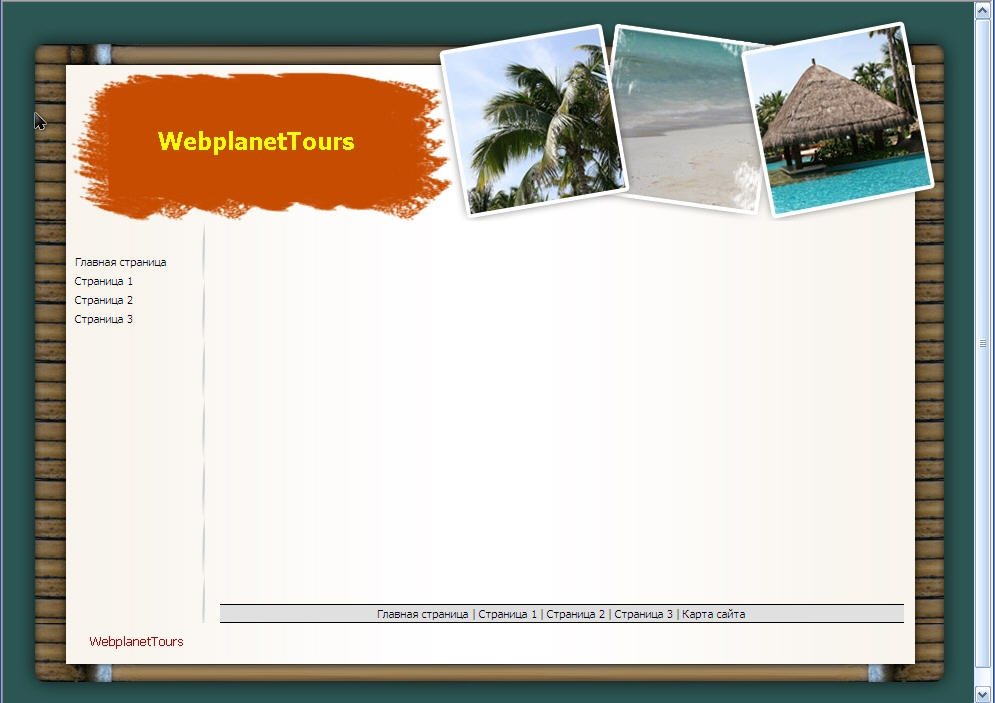
Фото 11 - Тестирование. Жмем кнопку - тест - видим готовый проект.

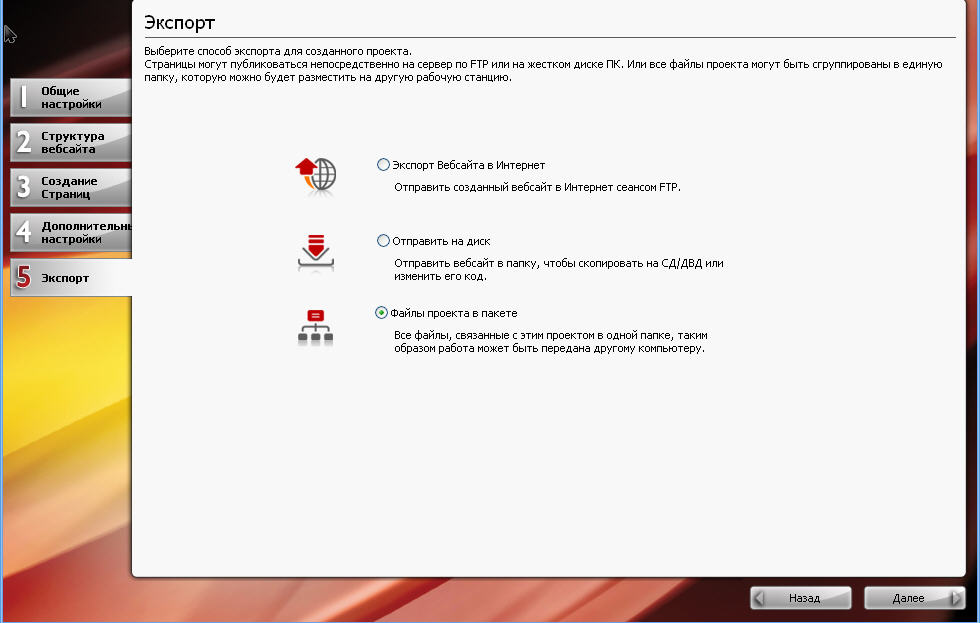
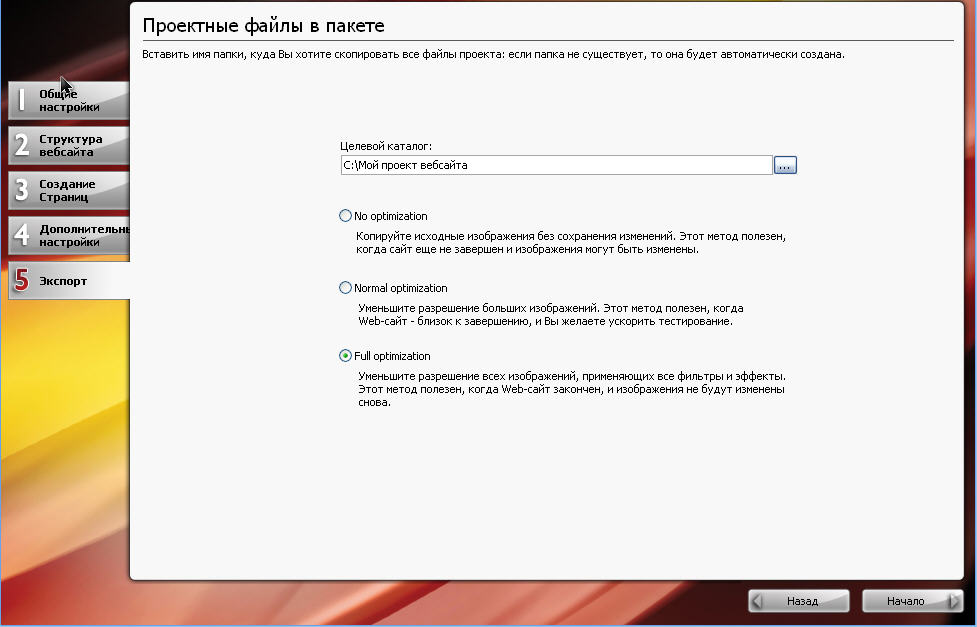
Фото 12, 13 - Сохранение проекта. Важно отметить этот пункт. Чтобы не потерять ничего необходимо периодически сохранять проект. Жмем кнопочку слева - экспорт.
Необходимо выполнить следующие команды:
Отправить на диск - далее - C:\Мой вебсайт - начало
Файлы проекта в папке - далее - C:\Мой проект вебсайта - начало
Программа соберет все файлы вашего проекта в двух папках "Мой вебсайт" и "Мой прект
вебсайта" - рекомендую сохранять обе папки на одном диске например С. Также сохранять эти папки на "Флешке" на случай краха системы, для переноса информации на другой компьютер и т.д.
И так базовые настройки мы сделали, выбрали шаблон. Перейдем к наполнению и структуре сайта.


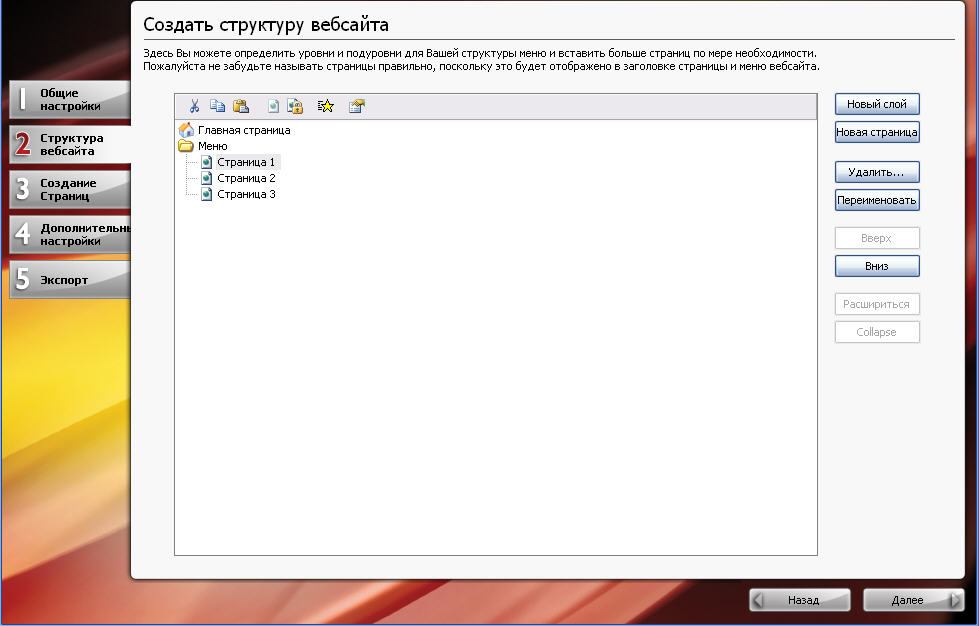
Фото 14 - вкладка слева 2 "Структура вебсайта"
В этой вкладке мы будем работать со страницами сайта.

Фото 15- Переименуем страницы 1, 2, 3
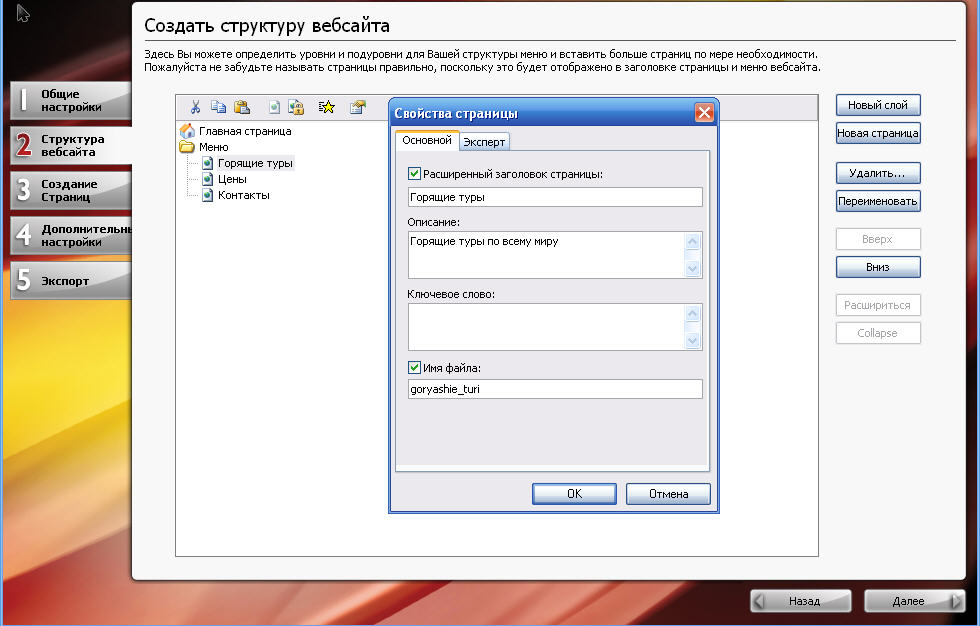
Фото 16 - В этой же вкладке "свойства страницы" (папка с рукой) переписываем так:
- Горящие туры - заголовок будет отображаться на странице
- Описание - по вашему усмотрению - нигде не видно
- Имя файла - Внимание!!! - только на английском, без пробелов. Важно - у каждой страницы свое
имя файла - Важно!!! - ок
Переписываем свойства всех страниц.

Фото 17,18,19 - Редактируем страницы. Заранее подготовьте тексты и картинки для сайта. Картинки
должны быть все с разными именами только на английском без пробелов, как и файлы страниц -
Важно!!! Если вы выгрузите на сайт одинаковые картинки - они заменят друг друга.
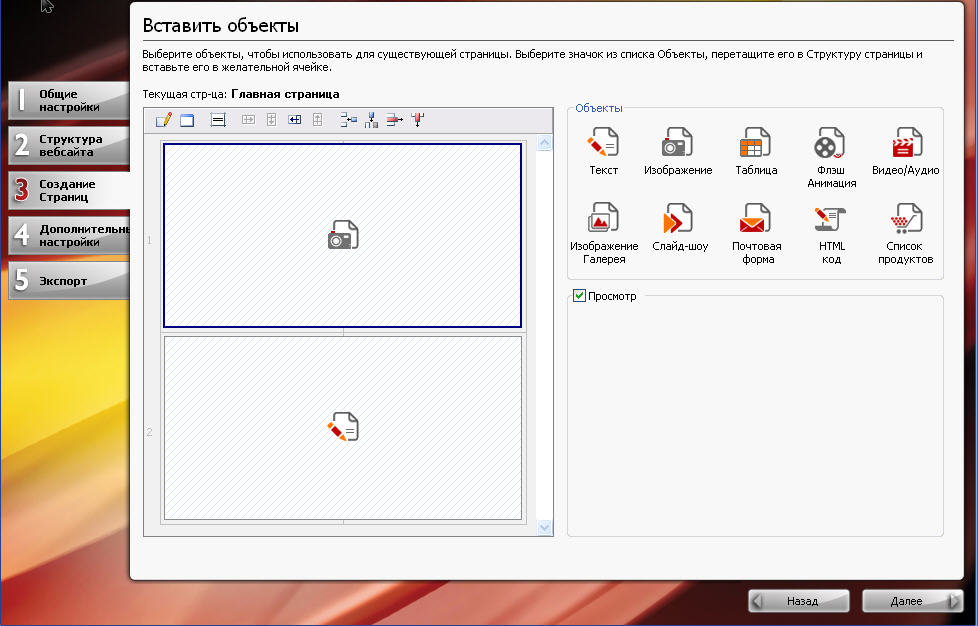
Щелкаем два раза мышкой по значку с домиком "Главная страница"
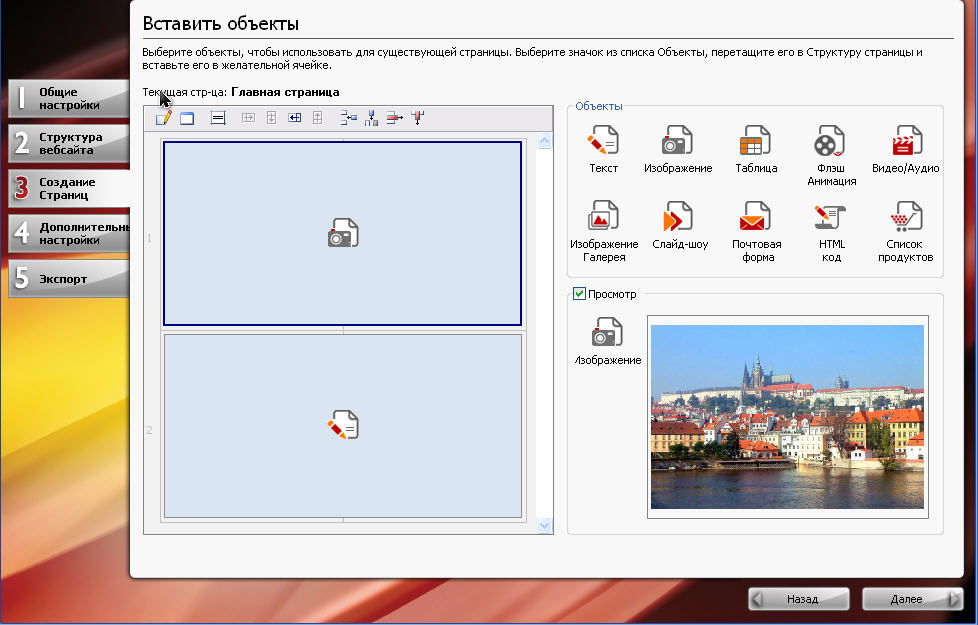
Откроется окно "Вставить объекты" - перетаскиваем мышкой нужные части страницы.
Я выбрал вверху фото, внизу текст
Жмем - введите содержание выбранного объекта - блокнотик с ручкой.
Вставляем отдельно фото, отдельно текст в каждый элемент. Элементов на странице может быть много.
Жмем - тест и видим, что то похожее на сайт
Добавляем текст, картинки на страницы, как описано выше - все сайт готов!
Не так долго и сложно на самом деле. Все сделали своими руками!
Не забывайте о главном - файлы страниц все разные на английском без пробелов, тоже самое про картинки.



Архив
Навигатор новостей
Программа для просмотра Flv фильмов
Программа DepositFiles для скачивания файлов с сайта
Как бесплатно скачивать с DepositFiles
Фильмы онлайн в формате Flv
Создание сайта компании без знаний html, php и программирования - часть 1
Создание сайта компании без знаний html, php и программирования - часть 2
Компьютерные игры
Программы переводчики, словари
Почтовые программы
Антивирусные программы
Интересное здесь
О блоге